假如在HTML代码中存在一个标签 <a> 元素:
Know More...上面的 <a> 元素在浏览器中加载时看起来如下所示:

图1 浏览器中加载的 <a> 元素
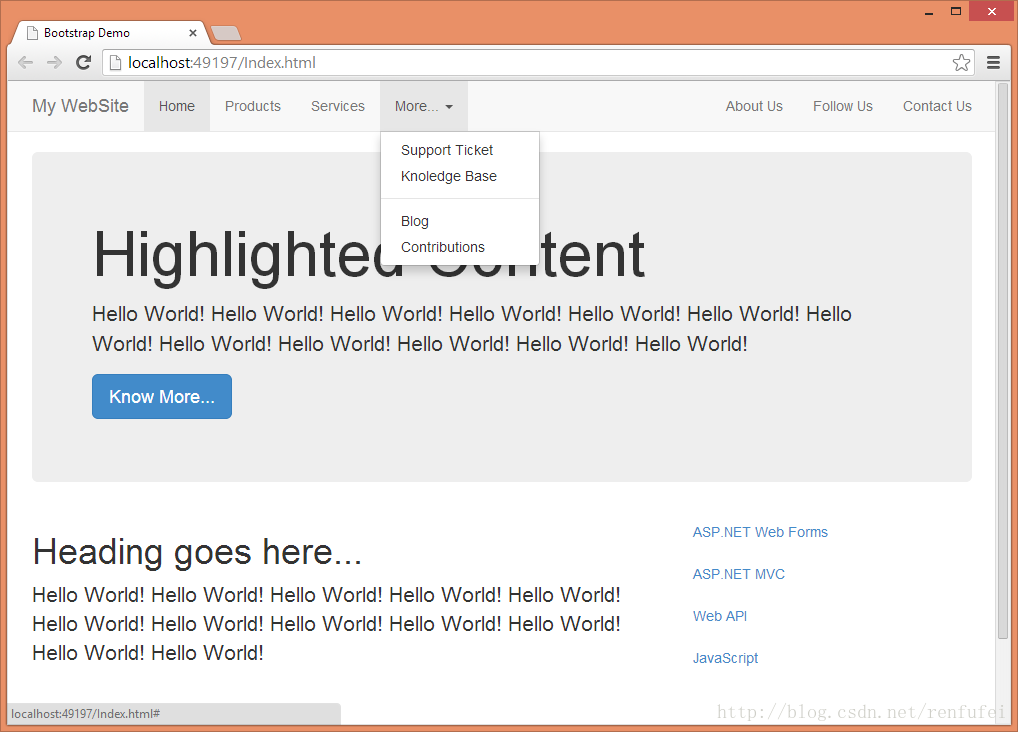
由于使用 Bootstrap的神奇,上面的效果不需要自己开发任何的CSS, 仅仅使用了 Bootstrap CSS类。 本文的余下部分将开发一个简单的web页面,类似于下面的样子: 
图2 简单的Web页面
上面的页面通过 Bootstrap 显示的界面元素包括 顶部导航栏、按钮, 垂直菜单,并使用了引导两列布局。 下载与引用Bootstrap 很明显第一步是下载并在项目中引入Bootstrap。 可以打开 以下载包含Bootstrap 所需文件的ZIP文件。 如果你解压ZIP文件应该得到如下文件夹结构: 
图3 文件夹结构
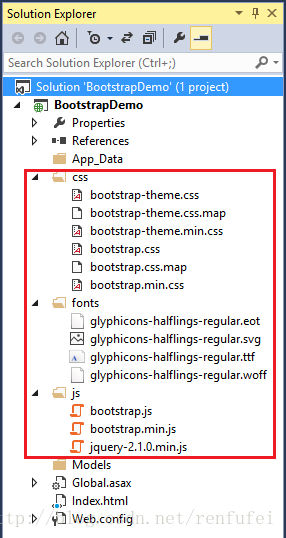
css 文件夹下面包含 bootstrap.css 的开发和最小化版本 —— 你需要的主要css文件。 fonts 文件夹下面是CSS 所需的字体定义文件。 Bootstrap 的文本内容用到该字体。 js 文件夹包含了 bootstrap.js 文件。 注意 Bootstrap 依赖于 jQuery,您需要在项目中单独添加jQuery库。 解压以后,您可以将它们添加到您的web项目文件夹。 例如,下图显示了在Visual Studio中添加到 ASP.NET web应用程序项目后的文件夹。 
图4 添加到ASP项目中
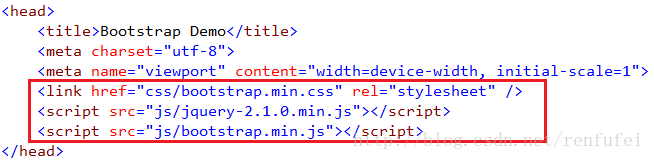
注意, jquery-2.1.0.min.js被添加到了js文件夹中. 创建一个示例Web页面 现在添加一个新的HTML页面到项目中,并在 <head> 部分引用以下文件: 
图5 在 <head> 部分引用文件
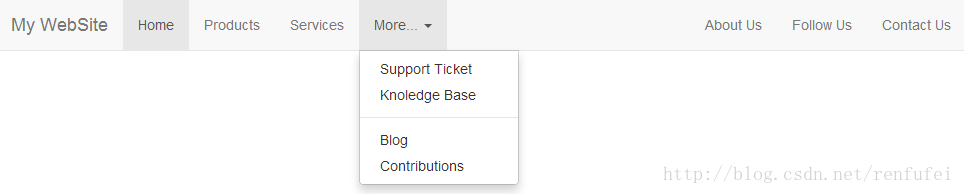
正如您看到的,web页面通过 <link>标记引用 bootstrap.min.css样式表。 然后通过<script>引用 jquery-2.1.0.min.js和bootstrap.min.js文件。 (如果需要获得更好的性能,你可以考虑把 <script>标记放到 <body>内部的末尾。 对于我们的简单例子,把他们放到 head 部分也是可行的,当然,也可以 )。 现在已经开始可以使用 Bootstrap 功能了。 横向导航栏 在本节中,您将添加web页面的顶部导航栏. 导航栏如下所示: 
图6 顶部导航栏
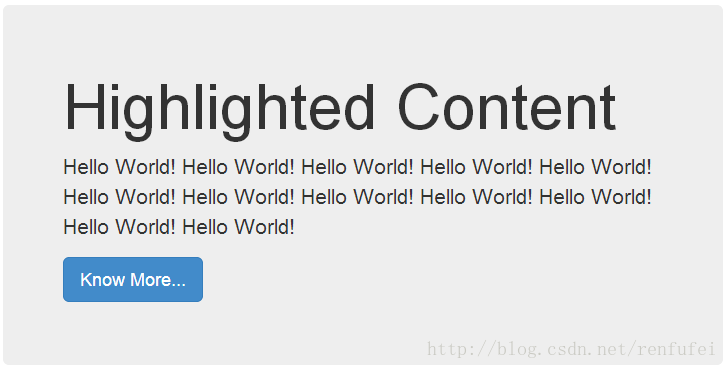
顶部导航栏包含一个品牌——典型的应用程序名称(上图中的 My WebSite),其次是三个导航链接(Home, Products 以及 Services)。 一个下拉菜单—— More ——包括四个菜单项和一个分隔线。 最后,右边的导航栏包含三个导航链接(About Us, Follow Us 和 Contact Us)。 键入以下的代码,可以将这个导航栏添加到web页面中: 仔细观察上面的代码。最外层的 <div> 充当导航栏的容器, 这个<div>应用了三个CSS类—— navbar, navbar-default 和 navbar-static-top。 这些CSS类是 Bootstrap 预定义的,此处负责顶部导航栏的样式。 接着是包装导航栏标题和每个菜单项的<div>。 这个<div> 有一个叫做 container 的 CSS类。 品牌名(My WebSite)显示在导航栏的开头。 表示品牌的<div>元素有一个 navbar-header的CSS类。 实际的品牌名是里面的一个超链接,拥有CSS类 navbar-brand。 导航栏标题<div>后面跟着另一个包装了导航链接的<div>。 它有一个 navbar-collapse 的CSS类。 导航链接的列表使用<ul>和<li>元素。 <ul>有CSS类 nav和navbar-nav。 活跃的导航链接可以通过一个CSS类 active 来标示。 在上面的例子中 Home 是活跃的导航链接。 通过设置<li> 的CSS类 dropdown 创建了“More”下拉菜单。 下拉菜单项被包装在一个嵌套的<ul>元素中。 嵌套的<ul>元素具有名为 dropdown-menu 的CSS类。 下拉菜单包含四项和一条分割线。 显示的另一组导航链接使用CSS类 nav,navbar-nav 和 navbar-right。 Jumbotron(大屏幕) 顶部菜单栏下面有一个大的文本块。 这个块用 Bootstrap 的术语叫做Jumbotron(广告屏,横幅)。 Jumbotron通常用于想要突出的内容,如营销信息,标语口号或一些特殊的需求。 我们的大屏幕的示例如下所示:

图7 超大屏幕
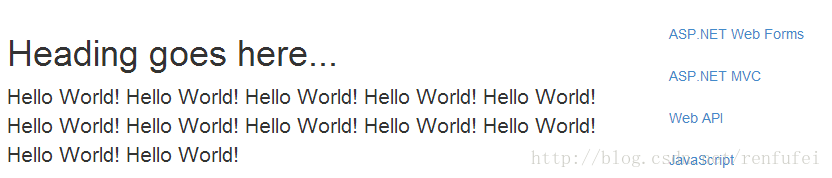
创建这个超大屏幕,请在菜单栏下面添加以下代码: 在我们的示例中超大屏幕包含一个标题,一段文本和一个看起来像按钮的超链接。 大屏幕被包装在一个 container <div>元素中。 横幅<div>指定了一个CSS类 jumbotron, 因为这个CSS类<h1>元素,<h1>元素也会自动使用更大的字体来显示。 另外,<div>的背景也设置为如图所示的颜色。 Know More按钮是一个附加了 btn,btn-lg和btn-primary CSS类的<a>元素。 btn-primary CSS类负责呈现图中所示的蓝色按钮。 其他适用于按钮的CSS类包括: btn-success(绿色按钮), btn-warning(黄色按钮)和 btn-danger(红色按钮)。 两列布局 横幅下面是一个两列布局,左列是文本内容,右列是垂直菜单。 这两列如下所示:Highlighted Content
Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World!

图8 两列布局
Bootstrap 使用其自己的Grid(网格)系统来定位内容。 按照这个网格系统,每行有 12个设备无关的列。 这些列的命名形如: col-md-8第一部分( col)是所有列都不变的。 第二部分指出了目标设备的显示大小。 可能的值是 xs(extra small ,极小 - 手机设备), sm(small,小-平板显示器), md(medium,中-笔记本电脑和小型桌面显示器), lg(large,大 - 大桌面显示器)。 最后一部分是代表列跨度的数字。 数值8意味着元素跨越网格系统12列中的8列。 因此,如果你需要两列布局,第一列内容跨越8列网格和第二列的内容跨度4列的网格则可以写成:
注意,上面使用的 class: row, col-md-8 和 col-md-4 —— 都是 Bootstrap 定义的。 在我们的特定示例中,可以使用以下代码展现两列布局:
注意如何对 <ul>元素使用 nav 和 nav-stacked CSS类来显示垂直菜单的。 文本内容 你可以使用所有的普通HTML标记,如在web页面中使用 <p>来添加文本。文本也可以使用标记 <strong>和<em>来达到不同的文本效果。 另外, Bootstrap 定义了几个可以改变文本显示方式的CSS类, 包括 text-left, text-right,以及 text-center。 这些类可用于设置文本对齐方式, 参考下面的例子:Heading goes here...
Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World! Hello World!
正如你所看到的<p>元素使用 text-muted和text-center类。 text-muted类让文本颜色显示变暗而text-center类将文本中心对齐。 大功告成! 保存web页面并在浏览器中运行它。 验证你是否得到与本文开始处相同的外观。 总结 Bootstrap 是一个简化 多设备开发网站的CSS框架。 通过在web页面中链接 Bootstrap CSS,并遵循某些约定可以快速将样式应用于您的web页面,无需编写任何自己的CSS。 此外,您可以自定义Bootstrap 所提供的CSS来实现web应用程序所需的外观和感觉。 本文讨论了Bootstrap的基本的使用。 。 相关阅读Copyright (C) 2014. All rights reserved.